Contents
Editing Text
Overview
For many sections of the website, you will be editing text in the Artcode text editor. Markdown is a text editing language that is easy to use and understand, but may take a few moments to get used to. For an abbreviated reference on how to use Markdown formatting, you can access the Editor Tutorial from the 'Apps' part of your 'Site Organizer'. For a complete detailed guide, full of tips for advanced text editing, click on the blue markdown link above the section you are editing. By nature, the text editor will take on any styling that you have specified for it in the 'Visual Settings' section of your admin. You can then further customize this text by adding links, inserting images, creating lists, or even inserting HTML (for advanced users) directly into your text editor. If you find that there isn't enough space for you to enter the information you would like in your text editing window, you can always grab the window at the bottom middle (there are a few grippy-looking dots there) and enlarge or shrink the window by dragging.
The tool bar
Our editor has some simple tools above the actual box that you enter text, that you may or may not not be familiar with. We'll go through them here starting from left to right.
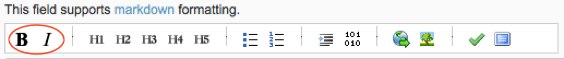
Bold & italics

By highlighting some or all of the text that you've entered and clicking on the large 'B' or the 'I', you can make the highlighted text Bold or Italicized.
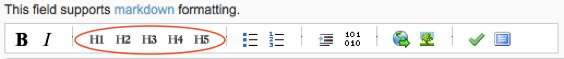
Headings

When clicked, the H1, H2, H3, H4 & H5 buttons format your highlighted text as specified in the 'Page Block' Settings of the 'Style Editor' under your 'Visual Settings: edit styles' menu.
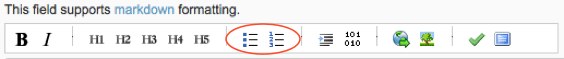
Lists

The next two icons allow you to create Bulleted or Numeric lists from your highlighted text.
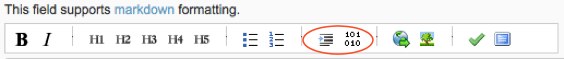
Blocks

The first icon in the Blocks section of tour tool bar Indents highlighted text or creates a new indentation on text where your cursor is. The text will cease to be indented on the next paragraph. The second icon, which looks like a block of 1's and 0's, will help you format certain text elements which would otherwise be recognized as code. You will need to use this rarely, if at all. Any text in between a left and right pointing bracket, such as <text>, for instance, will need to be Code Blocked.
Links

If you want to create a link to an outside website or any other part of the website or to a file or image in one of your media libraries, highlight the text you want to link from and click the globe with an arrow icon. This will bring up a box where you can enter a URL, add or edit what the highlighted text will be, and decide if that link will open a new tab/window on a new or the same window on your visitors browser. To link to a file or image in your library, use the magnifying glass icon to view a list of files or images from your library and click on one to select it.
TIP: To create a link that will open and ready an email client to send an email, for the URL enter "mailto:youremailaddress@yourdomain.xxx"
Pictures

The pictures icon (the little tree icon) will allow you to insert a picture into your text. To use it, move your text cursor to an area in your text box that you would like to insert that image and click the icon. A window will pop up with a URL field, enter a direct link to an image file anywhere on the web, or use the magnifying glass to select an image from your library.
The Alt Text will help users with slower computers or limited browsers see your text while the image is loading or instead of that image. Alt Text will also help search engines identify that text with your image.
You will also notice that there is a dimensions field for the Pictures window. As a default, the image you select or enter will be included in your text section at it's full pixel width and height. If you would like to alter that width or height or constrain your image, here is where you can enter new pixel dimensions for that image.
Preview

The green check mark is one of the most important tools in your tool set. By clicking on this, you're text editor window will be broken up into two parts, the top part is the text you're currently working on. The bottom part will show you exactly what your text will look like on your website. Click on the check mark icon again to restore the window to normal.
Full-screen mode

Another useful tool is the blue window icon at the far right of your tool bar. This icon, when pressed, will enlarge the text area full screen, so you can better see what you're working on. Click the Full-screen mode icon again to restore the window to normal.
TIP: Use both the Preview button and Full-Screen mode buttons at the same time when working on long or complicated text.